I have decided to create a new Twitter account for Asteroid Outpost where I will be tweeting all of my progress and re-tweeting only the milestones to my personal account. Here are the account links
Basic Tutorial
I just finished up a basic tutorial for the game. The tutorial is on rails right now, so if you veer off-course, it’s probably unforgiving. I’ll need to have some friends play test it while I watch, see where they get confused, whether they listen to the dialogs or accidentally dig themselves a grave. This tutorial is a good stepping stone for creating more complex scenarios, a lot of the bits and pieces are together and ready to go.
There’s still a lot of work to do on the game, sadly. At least it’s getting to a point where it’s playable. Once it’s playable (and hopefully enjoyable), I can start improving things one by one.
IndieDB has been kind enough to accept my game in to their database. You can watch my progress over there now too. I’m still not quite sure I’m going to put over there except duplicate blog entries & screens, but it should bring in a little traffic.
Asteroid Outpost Update 2013-05-10
I’ve added some progress bars & icons for various changing values for the selected unit. It looks pretty good. Here’s a video of it. As usual, it’s best viewed at 720p and up
Asteroid Outpost Update 2013-05-03
I had a spurt of energy a couple nights ago and found myself working AngularJS in to my HUD. It’s really making the HUD’s code cleaner and easier to follow because I’m moving my HTML templates out of my JavaScript and back into the HTML where it belongs. You be the judge, here’s a JSFiddle with my console code from before, and after Angular.
Update your Browser
I’ve been doing a little bit of web development outside of Asteroid Outpost recently, and the question came up: Which browsers should I support? The obvious answer is “All popular browsers”, which got me looking at stats. People still use IE6, 7 and 8? What?! Even IE9 doesn’t support half the things I want to do. I’ll stop here and say that even though I’ve been a Firefox fan for years, I’ll try to keep this as un-ranty as possible.
Before I go into the details, what is HTML5? I’m sure you’ve heard everyone raving about it, and with good reason. It’s pretty cool. Essentially, it’s a collection of tools that can be used to make a rich web experience, as well as improved standard ways to write web code. This includes everything from standard ways to embed videos and music, Canvas, Vector Graphics, CSS3 support which includes: Transitions, Animations, and other styles that were previously difficult to achieve. The catch is: HTML5 is still a draft, a work in progress. And because of this, each browser in the market supports different parts of the draft. Various sites on the internet will measure how well the browsers support the new HTML5 standards, and many web developers, myself included, are using the HTML5 standards long before they will be approved.
Major browsers that support a good chunk of HTML5 are: Internet Explorer 10, Chrome, Firefox, Safari 6, and Opera. Note that I didn’t include version numbers for Chrome, Firefox, and Opera, I will go into why later on.
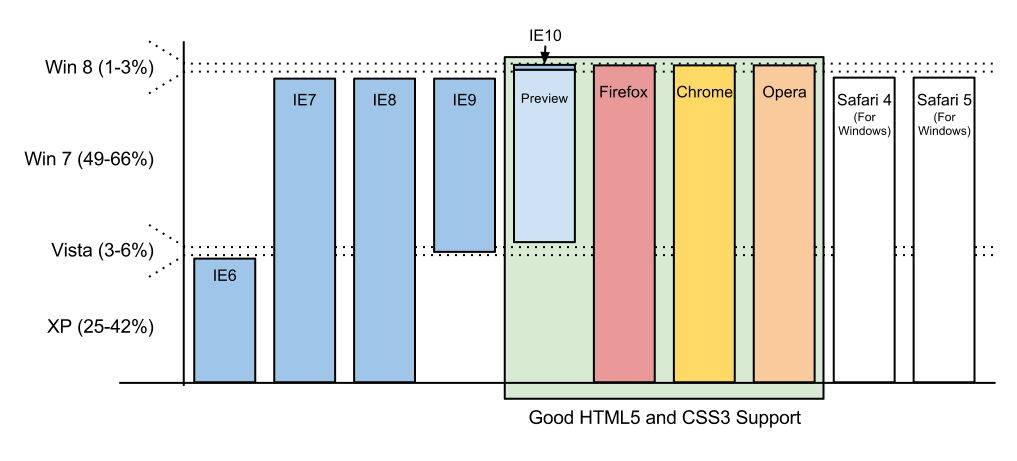
IE10 has great support for HTML5 and it’s been out for many months now, so why don’t IE users upgrade? Well… some of them can’t. IE10 used to require Windows 8, but it was released for Windows 7 recently. Even if every Windows user on Win7 & 8 upgraded to IE10, that’s still a maximum of ~60% of the Windows market covered. 60%! So if I write an HTML5 application, only 60% of my IE viewers will be able to view it? Here’s a graph I compiled showing the browser version ceiling based on your operating system, scaled (roughly) by the number of users using the operating system.
I think I speak on behalf of all web developers when I say: If you’re on XP or Vista still, please Please PLEASE either upgrade your operating system to at least Windows 7. If you’re already using Win7 or 8 and are using IE, make sure it’s version 10. The alternative is to start using Chrome, Firefox, or Opera.
Here’s where version numbers come back in: Chrome, Firefox, and Opera work across all of these different operating system versions, and they all automatically update to the latest version. There is absolutely no reason you should be running any version other than the latest with these browsers because it’s not limited by your operating system version.
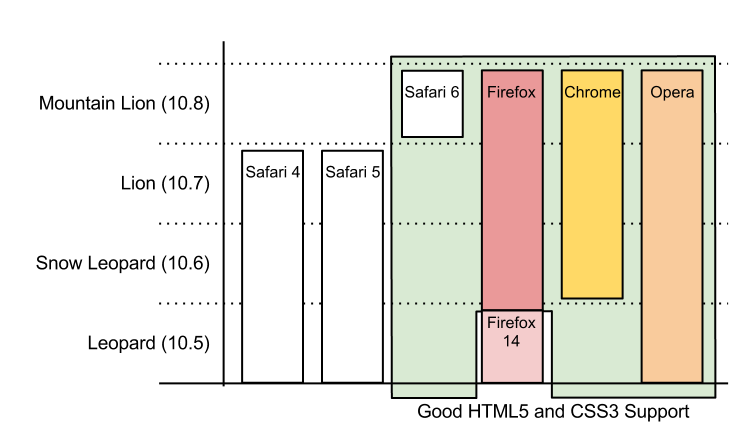
Internet Explorer 10 isn’t the only one that requires the latest Operating System version, look at this graph I compiled showing the version ceiling for browsers based on Mac OSX’s version, (not scaled based on usage):
My hypothesis is that operating system (OS) developers, Microsoft and Apple, design their browsers to take advantage of the new operating system features, which causes their browsers to become incompatible with earlier versions of their OSes. I bet this is on purpose to not only make their latest browser work better than their competitors (with the new OS features), but also to force users to upgrade and give them more money. I’m not opposed to making a little money, but I don’t think they are considering the effect it’s having on internet at large.
Can you use HTML5 today? Sure, if you want to ignore 20-40% of your viewers. Realistically, businesses can’t use HTML5 today. It’ll be 3 to 5 years before more than 90% of users upgrade from XP, Vista, or OSX:Lion and are able to view HTML5 material like the rest of us. That makes me very depressed.
/rant
Screenshot Saturday, October 13th
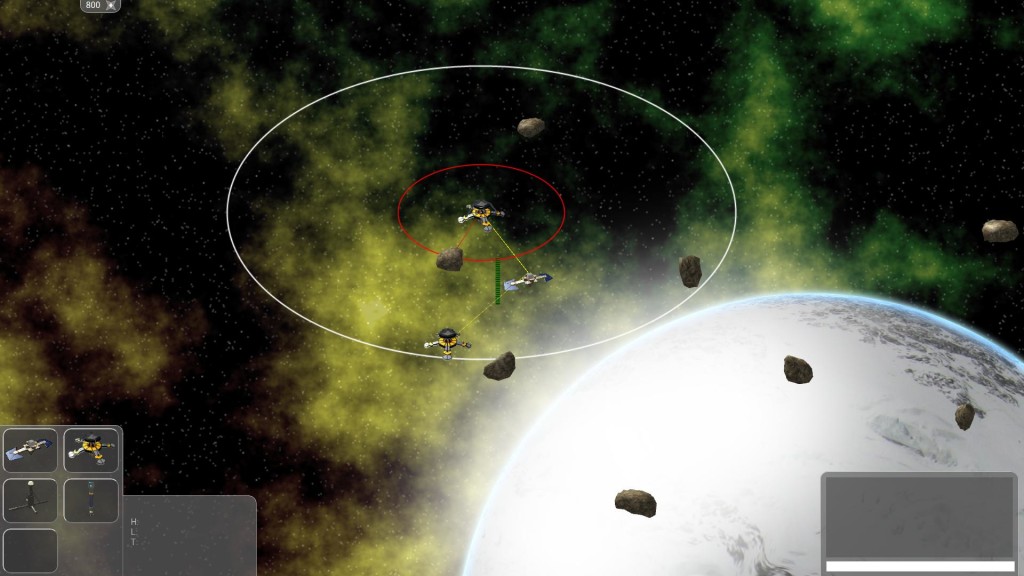
I’ve started to participate in #screenshotsaturday on twitter. The idea is that game developers like myself post a screenshot of their work on Saturdays. There’s a pretty cool website that collects all of the tweets and displays all of the Saturday screenshots, aptly named screenshotsaturday.com. Here’s my entry from last week where I added a power indicator for the solar station that will fade away at further viewing distances (click to enlarge):
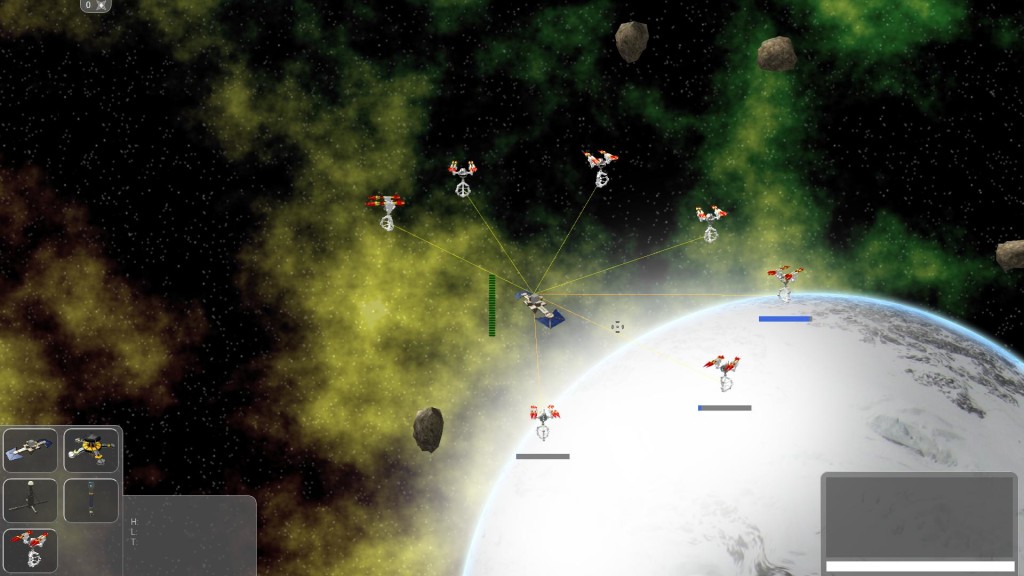
And my entry for today, where I’ve started to create a missile launcher.
So yeah, I have finally added something to the game, can you beleive it? Nor can I. The missiles still don’t do any damage, they’ll just fly straight through the enemy ship and continue to accelerate into oblivion, but it’s a start.
New Domain
Welcome to my new domain! Back in the day, “stat-life.com” seemed cool because I was working on a project with that name (a pun of Half-Life), but when work on that project ceased, I just made a sub-domain (cell.stat-life.com) and carried on. Time to move on.
In-game Component Editor
I have started work on an in-game component editor, doing exactly what I mentioned in my previous post: serializing my components to JSON, sending that through Awesomium to some JavaScript/jQuery/jQueryUI to display controls on the screen. It looks pretty slick. Here’s a short video about it:
As you can see, there’s still some more work required: certain datatypes don’t have an associated control (Vector2 and Color), the numeric sliders’ max-value isn’t fixed (it uses current value * 2), and modifications to the values go nowhere. Once I’m able to live-edit these values, this will become useful for debugging, balancing, and perhaps scenario editing.
Oh, and I may be turning into a Twit. I have started a twitter feed where I will try to regularly post about Asteroid Outpost.
Asteroid Outpost Update 2012-09-17
My laser tower, spaceship, and beacon are back! I still haven’t thought about how I want to network this stuff, but that will come.
Asteroid Outpost alpha5 Release
I just released alpha5 for Asteroid Outpost on Bitbucket, along with a changelog. It doesn’t feel like there’s a lot of new content really, but I have completely rewritten both the UI and Entities, so I’ll push this out now in hopes that my next release will be just around the corner. Now to get my laser tower working again…