Been a while since I’ve provided an update, so this will be a big one.
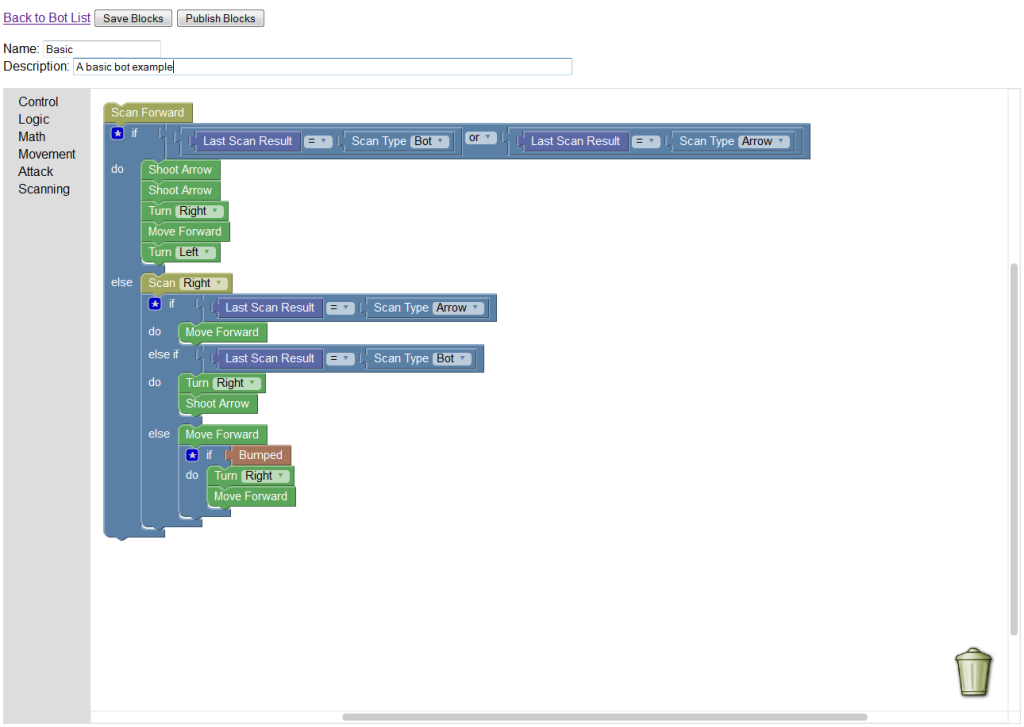
I won the first, and second ever GDSE Game Jams! For the theme “There can only be one”, I created Like Clockwork, a web-based bot programming game where you program your archer to navigate the battlefield, seek out, and destroy your enemies. The second jam had the theme “Time is Broken”, and I made (In &) Out of Time (works noticeably better in Chrome), a web-based adventure game. Both are open source and available on BitBucket here and here.
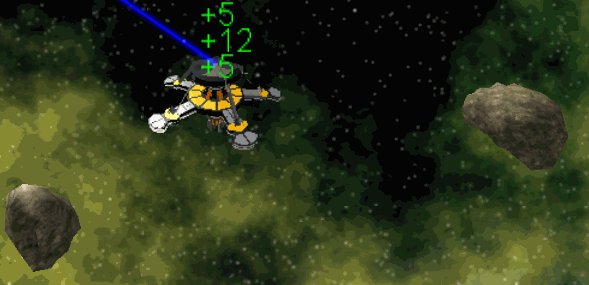
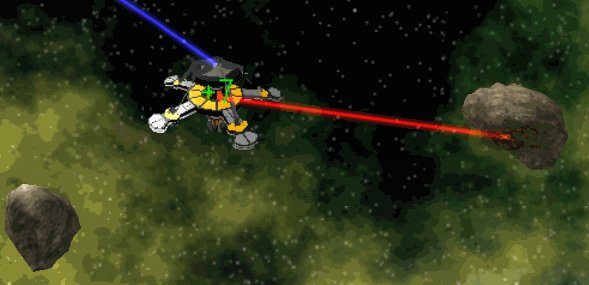
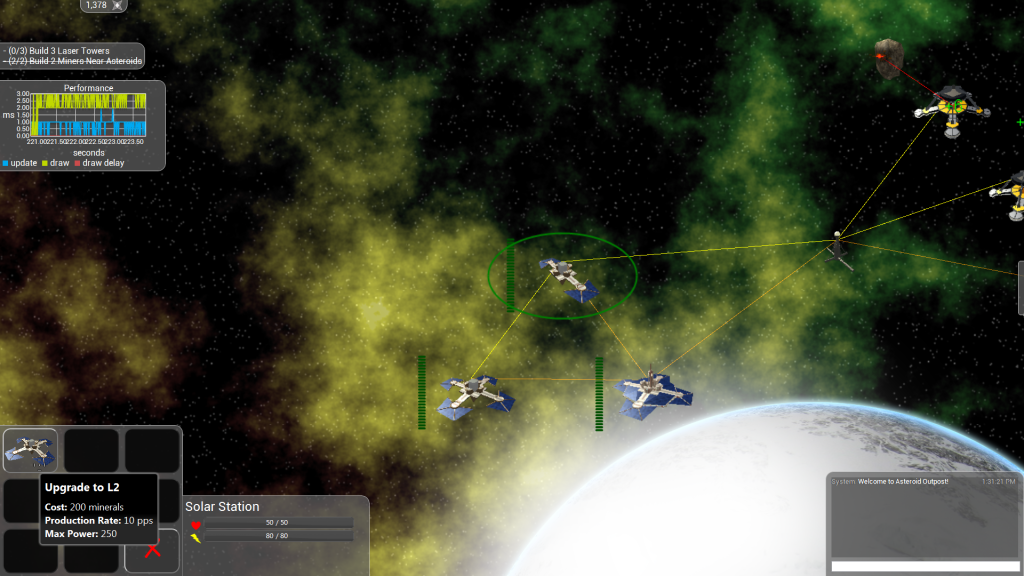
Asteroid Outpost could be coming along better. I created a nice dialog screen that shows who’s talking, added a new enemy spaceship that’s practically the same as the first, and started to make a new scenario. The new scenario demanded a giant super-structure, but since my game is 2D, I needed to split the new entity into 2 sprites so that it would properly draw over and under other entities in the scene. My entire engine is capable of handling two sprites for a single entity, except the current JSON format I’m using to load entity templates and send entity data to Awesomium. Now I either find a shortcut and move on, or take the time to fix my JSON. Shouldn’t be too bad, but it’s still one more thing I need to do. On the plus side, I was really happy with how quickly I was able to get a new bad guy int he game.
There have been a couple bugs in TeeVee that have been annoying me recently, and I’ve been thinking about completely redoing the UI for a few years, but haven’t made the time. This weekend, however, I finally took the plunge and created a brand new web-UI that replaces the UI portion of TeeVee. The scanning and updating from TheTVDB.com is still handled by TeeVee 1, but I plan to write two stand-alone apps that will do each of those tasks. I must say, TeeVee II is already looking way better. Not only is it significantly faster, but it’s also way sexier.
When I’m done with TeeVee II, I’m not sure if I want to release it open source or what. It’s valuable to the right audience, but my gut is telling me that the audience is too small, and none of my audience will be actively seeking out an XBMC replacement because they don’t know that it could be better. Let me be clear here, it may be better than XBMC for heavy TV viewers like myself. I tried XBMC for a few weeks, and my main annoyances with XBMC were: It’s very folder-based, lack of “favourite” shows, and it didn’t handle sleeping very well. TeeVee is file-based, so you can just download your TV to wherever you want, and TeeVee just picks it up and runs with it. It can save a lot of time if your library is large. You can select favourite shows in TeeVee, and those shows will appear above all of the other shows. I have 157 series in my database. How fun do you think it is to watch Vikings with XBMC? And the last point: if my laptop would go to sleep with XBMC running full-screen on my second “Monitor” (the TV), when I woke up the laptop, XBMC would be full-screen on the primary monitor (the laptop). Anyway, look for TeeVee II hitting the shelves near you!