In Like Clockwork, you program your archer to navigate the battlefield, seek out, and destroy your enemies. Creating an archer is as simple as dragging a few blocks around, but don’t let that fool you, your archer will be competing against the brightest archers conceived from around the world! Do you have what it takes?
Play Now! (Works in Firefox and Chrome*)
- Chrome users must go to chrome://flags and Enable Experimental JavaScript

Battle simulator

Bot Programming
How to Create a Bot:
Blockly is used to create all bot scripts. They have a wonderful tutorial on how to use it to get through a maze.
From the bot list, you need to log in using either your Google account (or OAuth provider, experimental). Once logged in, click Create a Bot! from the bot list. Enter a name and description for the bot, you will not be able to publish with both of these.
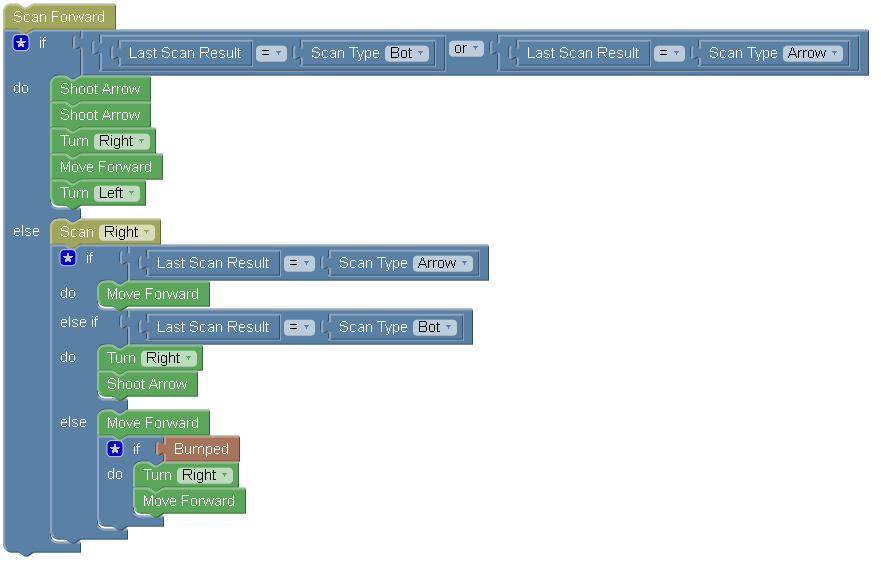
Drag and connect blocks from the sidebar inside the Blockly window to make a script. All blocks must be connected. The entire code block is wrapped in a while(true), so you do not need to manually create a forever loop. Here’s a quick look at what you can do:
Movement
Moving costs 10 ‘ticks’. You can move forward or backward. If you bump into a wall, the Bumped flag will be true, but you will still lose your 10 ticks.
Turning left and right consumes 10 ticks, and turns your character left or right.
Use Facing to tell which direction you are facing. Compare this to direction block, or just use the Is Facing block if you prefer. No ticks.
Scan
All scans use 3 ticks and populate the Last Scan Result block that you can compare to the Scan Type block to see what you’ve scanned (Nothing, Wall, Bot, or Arrow). Scanning left or right will only scan 10 tiles, while scanning forward will scan until it hits something. (There’s also a perimeter scan that I forgot to include)
Attacking
Your bots are archers with a limited quiver of 30 arrows. Shooting an arrow will cost you 10 ticks, and 1 arrow. Arrows travel at one tile per click, so it is (barely) possible to scan one and jump out of the way if you’re not facing it. Arrows kill instantly (I may change this later).
If you’re desperate, you can also stab your opponent, which kills any bot in the space directly in front of you. This will only cost you 5 ticks.
Saving/Loading
Pressing “Save” will give you a URL that you can keep a record of, or share, but it will not make the bot available for fights. In order to fight, you must publish your bot. Currently, there is no way to load a bot, BUT you can either use that Save URL, or let Blockly remember the last bot you were working on. It will automatically load your last working environment.
You can save over your own old bots if you provide the exact same name. If you provide a different name, a new bot will be created. There is no way to delete old bots, or mistakes, sorry. Other player’s bots can not presently be seen, this is something I am working toward.
Here is an Example Bot which you must be logged in to see.
Fight!
From the bot selection screen, select one or more bots (up to 8), then press Fight Selected Bots. You will be taken to the battle ground (assuming you are actually running FireFox 26+). From here, the bots should start following their scripts and try to kill each other, trying ever so hard to be the one and only. If the battle goes well, you will be presented with a screen indicating the victor. You can press any key to replay the match.
Technology Stack
- Crafty JS – For the battle ground
- Blockly – For the block scripting to javascript
- Google App Engine – For the shared data store, and Hosting
I also make use of a “future” JavaScript function yield, and was able to get this to work in FireFox, but was unable to find any docs on getting this to run in Chrome, other than the fact that Chrome has support for it, somewhere.
All of the tools (except JavaScript) used for this were new to me when I started this project.
Wishlist
- Scoreboard. Record a bot’s wins and losses
- More maps
- Warrior and Wizard classes
- Mines, Burst arrow shots, more scan types, a block stance, etc.
This game is open source! Check it out on Bitbucket