I participated in the GDSE Game Jam over the weekend and ended up making a pretty cool game in a very short period of time. For those who are unfamiliar with game jams, you are given a theme at the start of the competition, and you have to make a game from scratch before Sunday at Midnight, using only freely available tools and art. Once the games are submitted, there is a voting period, and the one with the most votes wins.
The theme for this jam was “There can only be one”. It took a lot of thinking, but I finally thought of, and settled on programmable bots that would fight each other in a 2D arena. I didn’t want the bots to be futuristic, and so the medieval archer game Like Clockwork was born.
Like Clockwork’s documentation and source are available on bitbucket, and you can play it on my App Spot
Note that the battle field will only work in Firefox due to technical limitations. I hope to have a working version in Chrome soon. After this fix is made, Chrome users will have to enable the Experimental JavaScript flag in the browser because Chrome does not support the future JavaScript function yield out of the box.
For this game, I am using a technology stack that is completely new to me: CraftyJS, Blockly, Google App Engine, and the future JavaScript function yield. From a high-level, users stack blocks together in Blockly, then publish the generated JavaScript to Google App Engine’s cloud storage where they (and others) can select bots for battle, which then sends the JavaScript bots to the CraftyJS “battle engine” where you get to watch the bots move around and shoot arrows at each other.
The game took me almost exactly 30 hours of work from start to finish, and a lot of this time was spent reading documentation for the new technologies that I am using in this project. Here’s a rough timeline:
- Friday, Night Started to use CraftyJS, setting up a grid and going through tutorials
- Saturday, Mid-day 2D playing field with red squares shooting brown squares using hard-coded “scripts” with only movement and shooting
- Saturday, Evening Archers shooting arrows with sounds and animation
- Saturday, Night More scripting functionality: Scanning, stabbing, etc.
- Sunday, Mid-day Blockly was installed on a new Google App Engine and I could run the battle engine through it. Starting to play with the App Engine cloud storage tutorials. Decided to test in Chrome, whops,
yielddoesn’t work - Sunday, Evening Added a couple custom blocks to Blockly. Listed scripts from App Engine on a web page
- Sunday, Night Oh boy, I really need to tie the ends together. Managed to get scripts going from end to end, then had a moment or two to add a new block or two, and the last crucial step: Names need to be displayed above the bots. Publish, document, submit.
The end was a bit tight. If I didn’t connect Blockly to the Battle Engine, I would have had nothing. Luckily, I came across very few roadblocks and was able to pull everything together in the last hours of the jam, :)
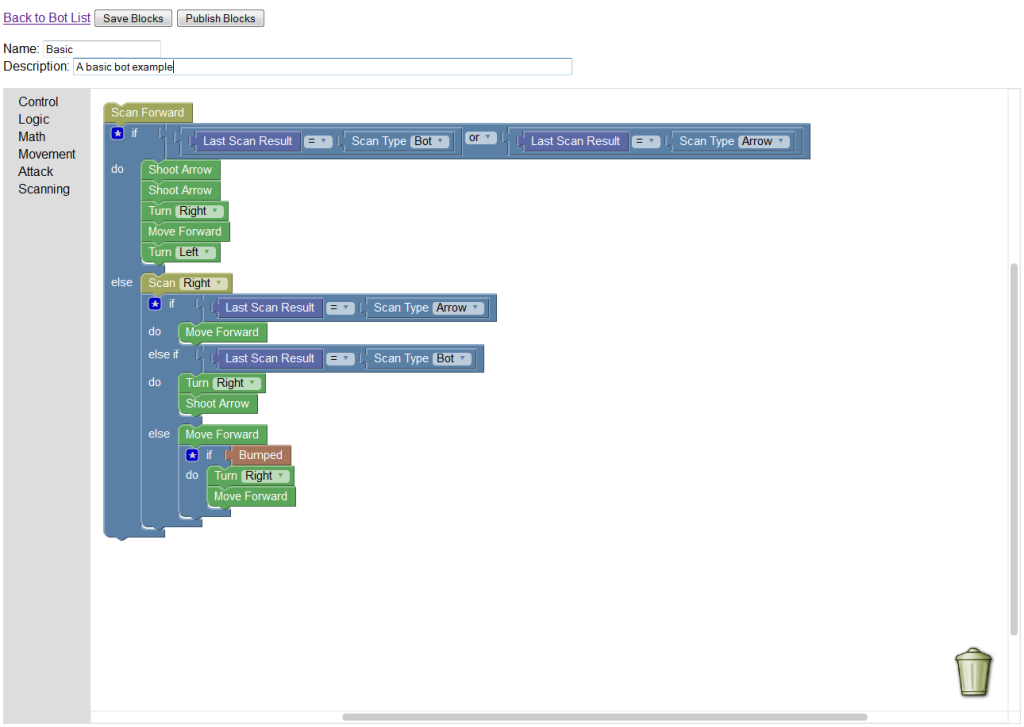
Here are some screenshots of programming and fighting:
Wish me luck in the polls!